Discuss the result in Release 0.4

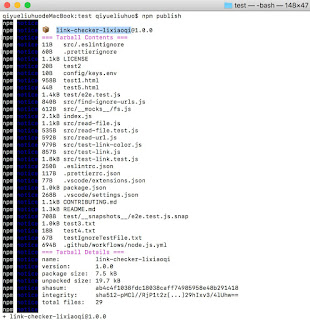
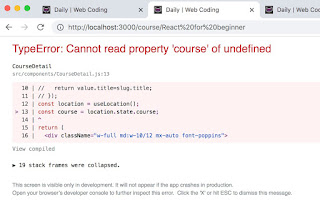
After preparing for the fourth assignment, I start to code and test my project. I add a command ling flag "-d" to indicate that I will process a directory to test all the files for checking links. In addition, I create a new .js file to encapsulate all the coding about reading a directory. After completing the code, I start to test my project. But unfortunately it outputs some errors. Error message After research and analysis, I realize that there is a problem with the directory path. It can't find the real file in my local host. Then I fix the bug. ...